
Jan Stárek / 01.2.2025
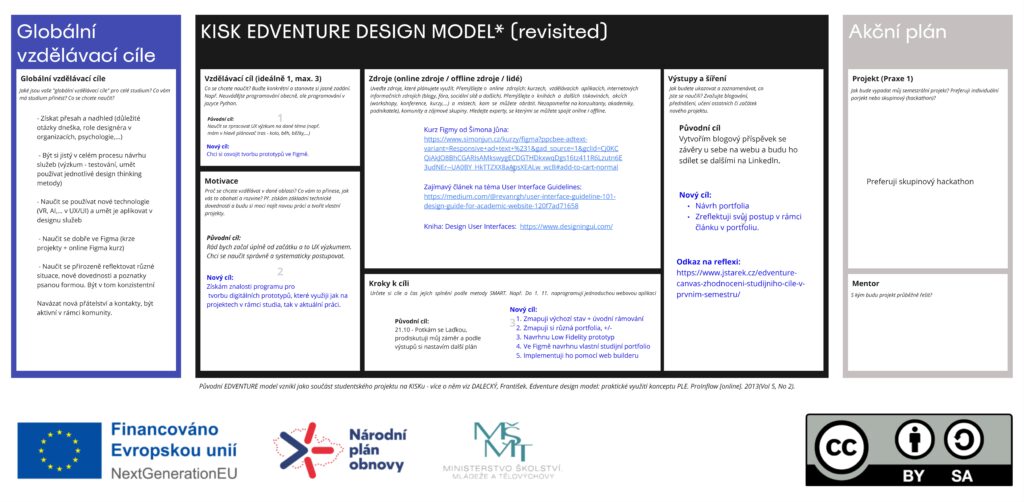
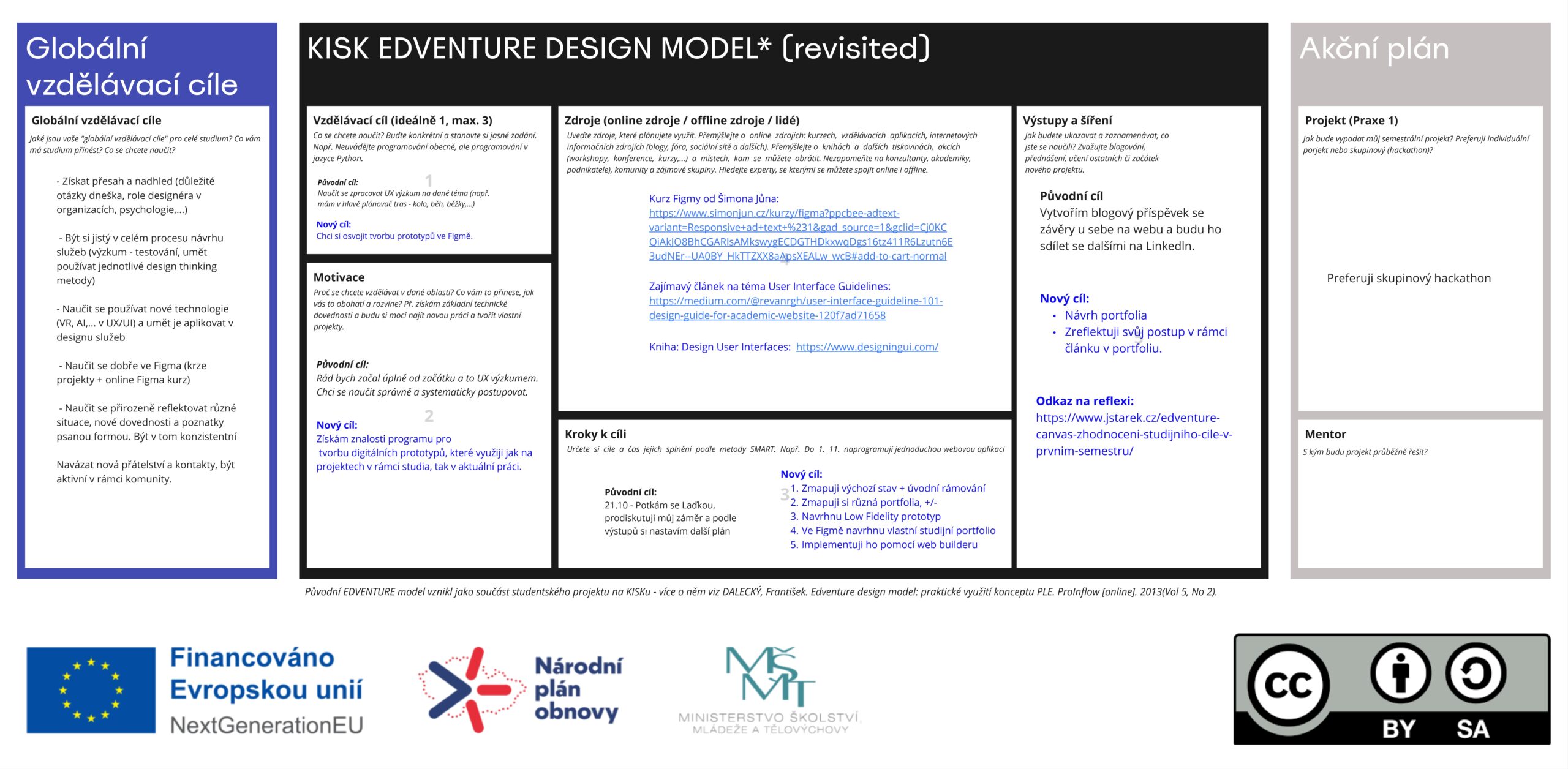
KISK Edventure Canvas: Zhodnocení studijního cíle v rámci prvního semestru
1.Úvodem: Jak jsem na začátku k cíli přistupoval
Na začátku semestru, když jsem si volil svůj semestrální cíl, jsem měl myšlenku jít v rámci jednotlivých fází designového procesu více do hloubky. Proto jsem si, jako původní cíl zvolil:
Naučit se zpracovávat UX výzkum na dané téma (v hlavě jsem měl nápad na aplikaci, která by na základě vstupních parametrů a za pomoci AI generovala trasy na kolo, běh,… )
Tuto myšlenku jsem také probíral s Laďkou Zbiejczuk Suchou na osobní konzultaci. Cíl se jí obecně líbil, nicméně mi také připomněla, že se budeme výzkumem detailně zabývat ve druhém semestru.
Když jsem nad tím po konzultaci ještě přemýšlel, dospěl jsem k názoru, že i na základě mých aktuálních časových možností bude lepší téma přehodnotit a sloučit některé úkoly dohromady.
Rozhodl jsem se, že se zaměřím na Figmu, kterou jsem zatím neměl příležitost používat, projdu si kurzem od Šimona Jůna a mám výstupem bude design portfolia.
Jednotlivé kroky v rámci Edventure canvasu jsou popsány níže:
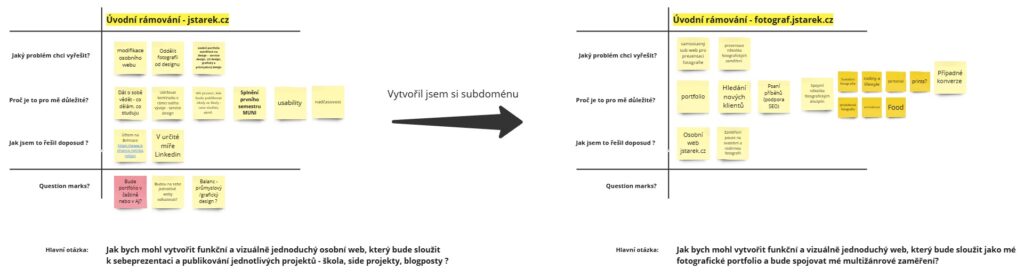
2. Úvodní rámování
Přemýšlel jsem, jak k osobnímu portfoliu přistoupit. Jelikož už jsem vlastnil doménu jstarek.cz, kterou jsem využíval, jako své fotografické portfolio, připadali v úvahu dva scénáře:
Scénář 1
- Na doméně jstarek.cz si nechám aktuální fotografické portfolio.
- Vytvořím si novou doménu nebo subdoménu, která bude věnovaná mému kariérnímu růstu, sebeprezentaci a studiu.
Scénář 2
- Upravím hlavní doménu jstarek.cz a postavím na ní mé designové portfolio
- Vytvořím si novou subdoménu a na ní postavím své fotografické portfolio
➡️ Rozhodl jsem se pro druhý scénář. Design chci mít na hlavní doméně – lepší do budoucna. Fotografii vnímám jako svůj side projekt a zároveň současná podoba webu už nenaplňuje mé aktuální potřeby. Pro tento účel bude skvěle fungovat subdoména fotograf.jstarek.cz.
Z úvodního rámování mi vzešla následující otázka:
Jak bych mohl vytvořit funkční a vizuálně jednoduchý osobní web, který bude
sloužit k sebeprezentaci a publikování jednotlivých projektů (škola, osobní projekty, blogposty) ?
3. Výzkum od stolu
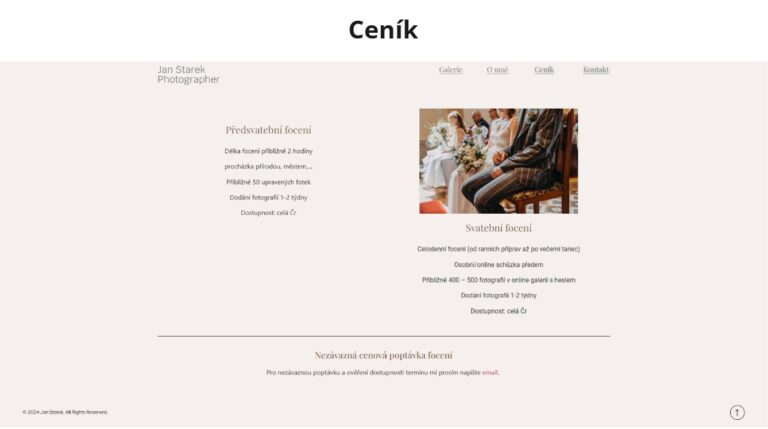
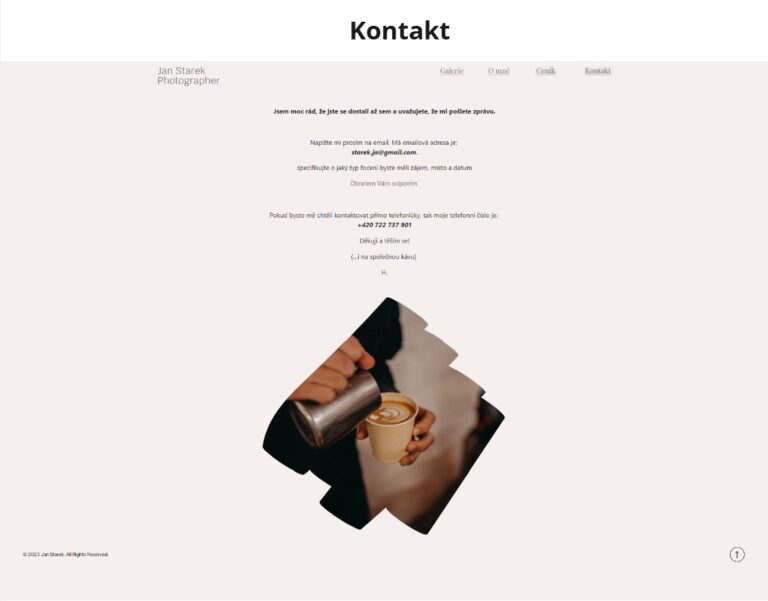
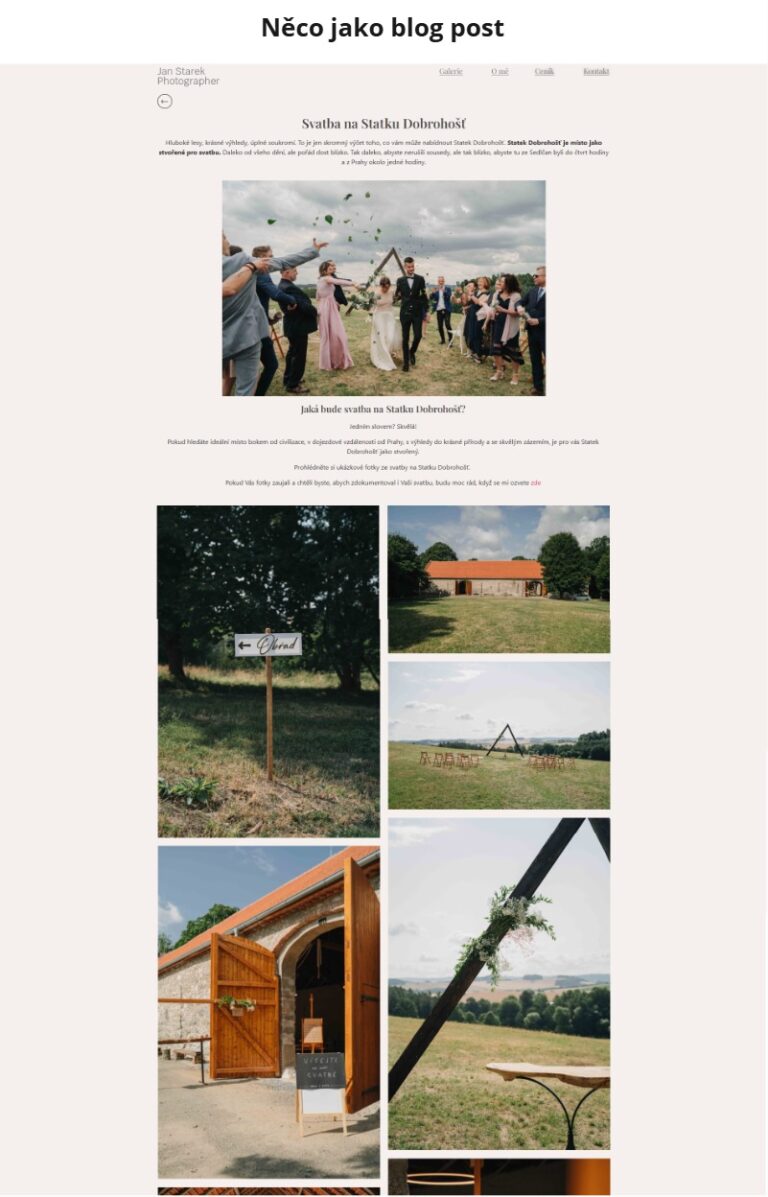
Pustil jsme se do mapování portfolií a osobních webů různých designérů. Jednotlivé weby jsem se snažil rozebrat na jednotlivé části a napsat si, co se mi líbí, případně nelíbí. Následně jsem své poznatky zúžit pomocí emoji (Thumb-up).
Co mi z mapování vyšlo?
💡Důležité je web držet v jednoduché až minimalistické formě → docílení přehlednosti.
💡Líbí se mi, když úvodní homepage obsahuje výstižný text a osobní fotku.
💡Přijde mi dobré, když člověk nemusí moc klikat a na obsah se dostane scrollováním.
💡V tomto případě je praktické, pokud hlavní navigační menu je připnuté a při scrollování se drží na stránce.
💡V případě dlouhých stránek je příjemné, pokud je na stránce možnost se pomocí jednoho kliknutí vrátit do její úvodní části. V drtivé většině případů je to řešeno tlačítkem v podobě šipky, umístěné v dolním levém rohu.
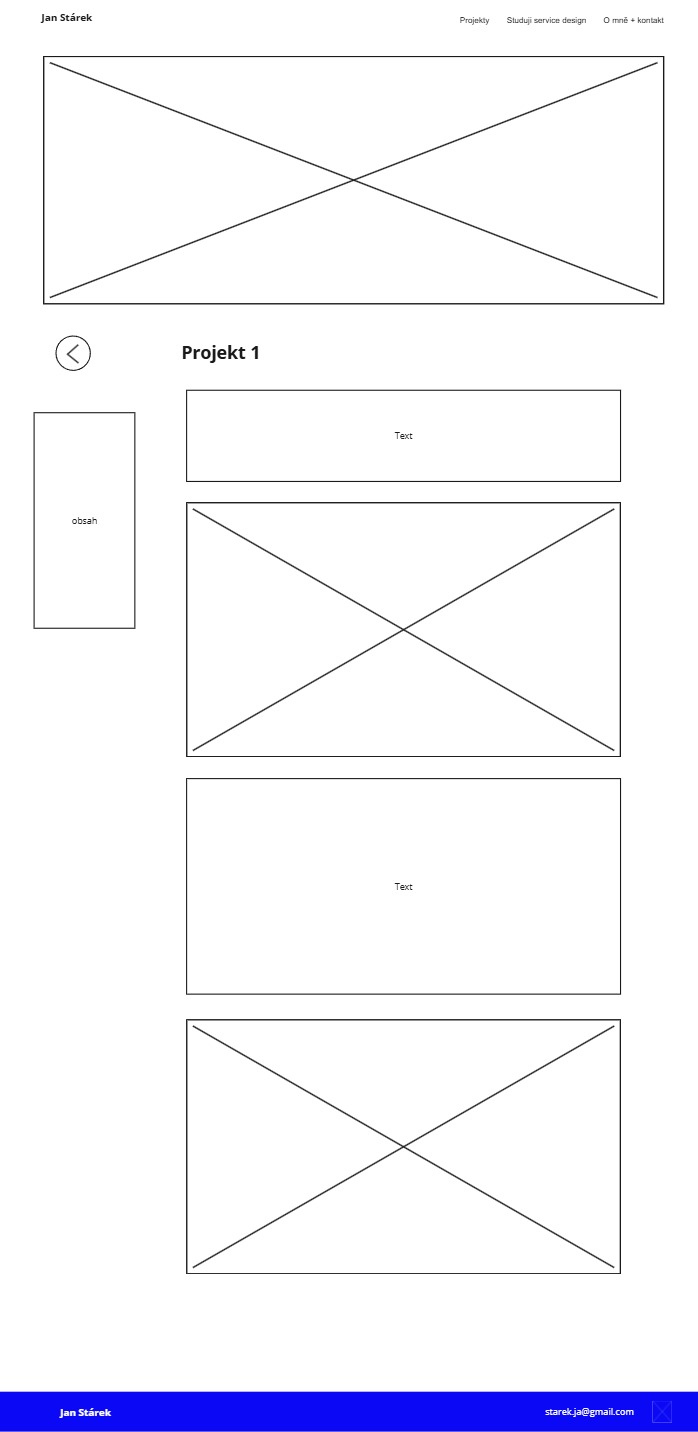
💡Čtení článků je velmi příjemné, pokud obsahují obsah, který je při scrollování připnutý a člověk se díky němu může v rámci textu snadno pohybovat.
💡V sekci O mně je několik možností jak prezentovat své zkušenosti (milníky, odkaz na celé CV,..). Spíše se přikláním k jednoduché podobě ve formě milníků.
4. Low Fidelity prototyp
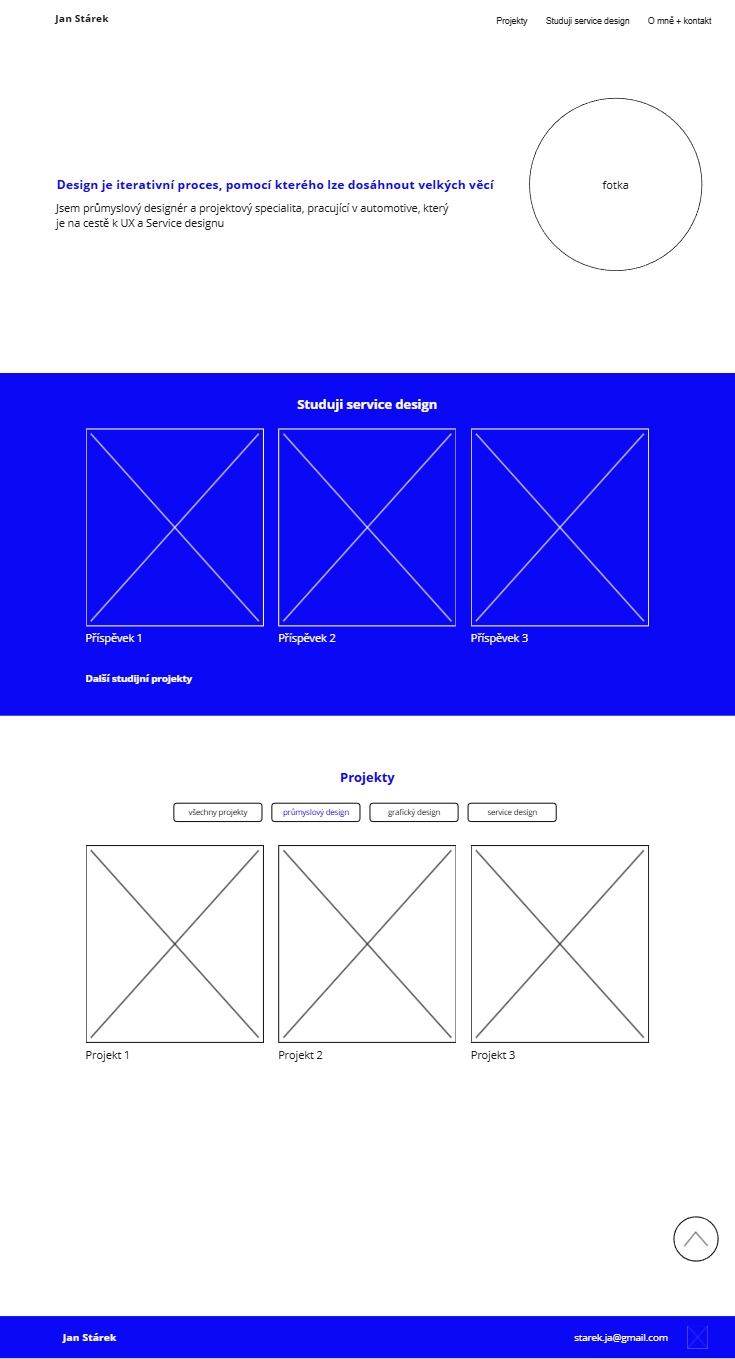
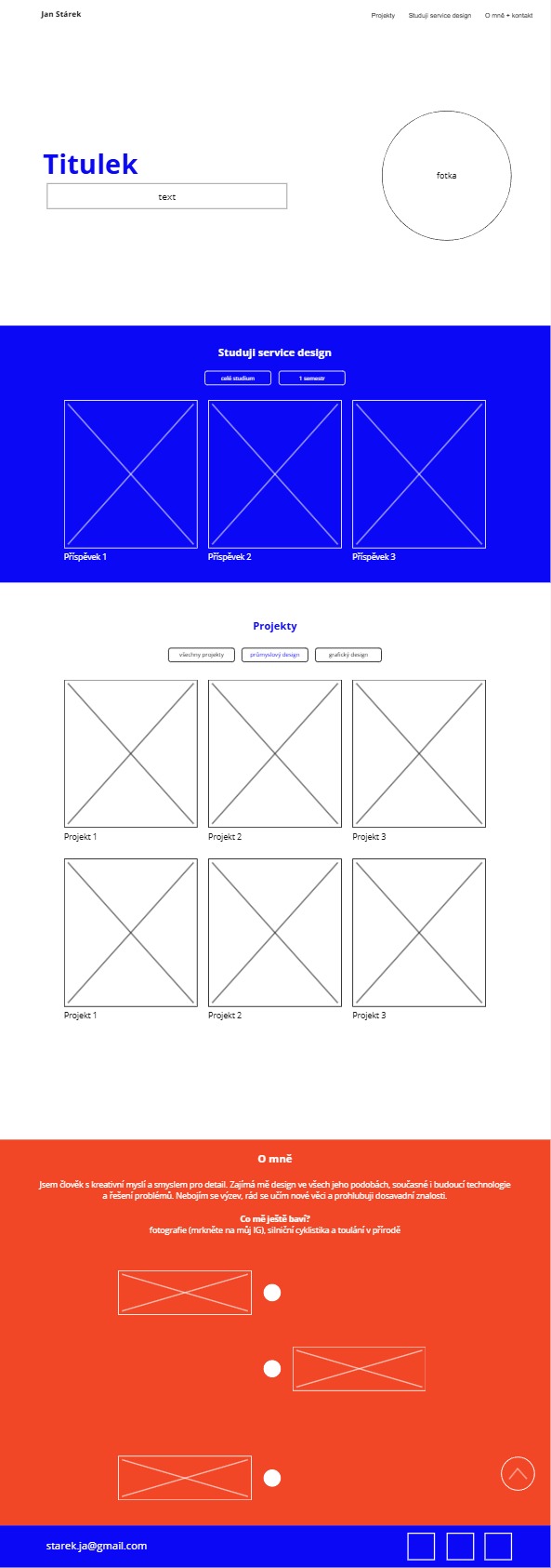
Z mapování jsem plynule přešel k tvorbě Low Fidelity prototypů, které jsem si postavil v Miru. Z počátku jsem homepage rozdělil do ří sekcí: Úvod, Studuji service design, Projekty. Sekce studia obsahovala tři články a odkazovala na další stránku, na které bylo možné projekty a články filtrovat podle jednotlivých semestrů. Pro informace o mně existovala samostatná stránka. Viz níže:
V rámci další iterace jsem dospěl k řešení, které drží všechny sekce a filtrování na jedné stránce a je potřeba se pouze prokliknout k jednotlivým příspěvkům.
✅ Informací není tolik, aby tento koncept byl nepřehledný.
✅ Jednoduché flow při scrollování
Další iterace níže:


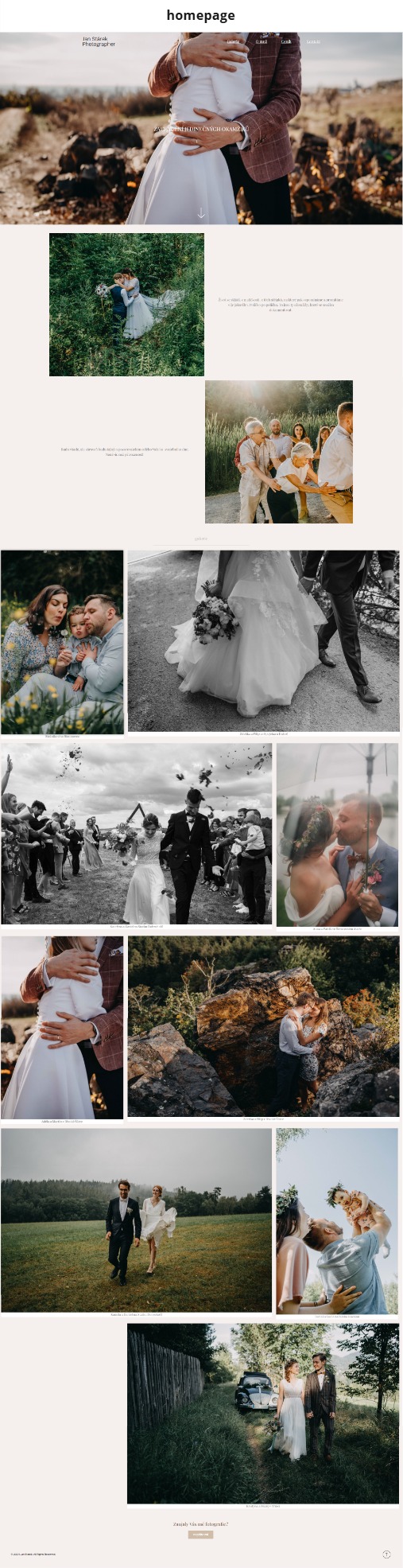
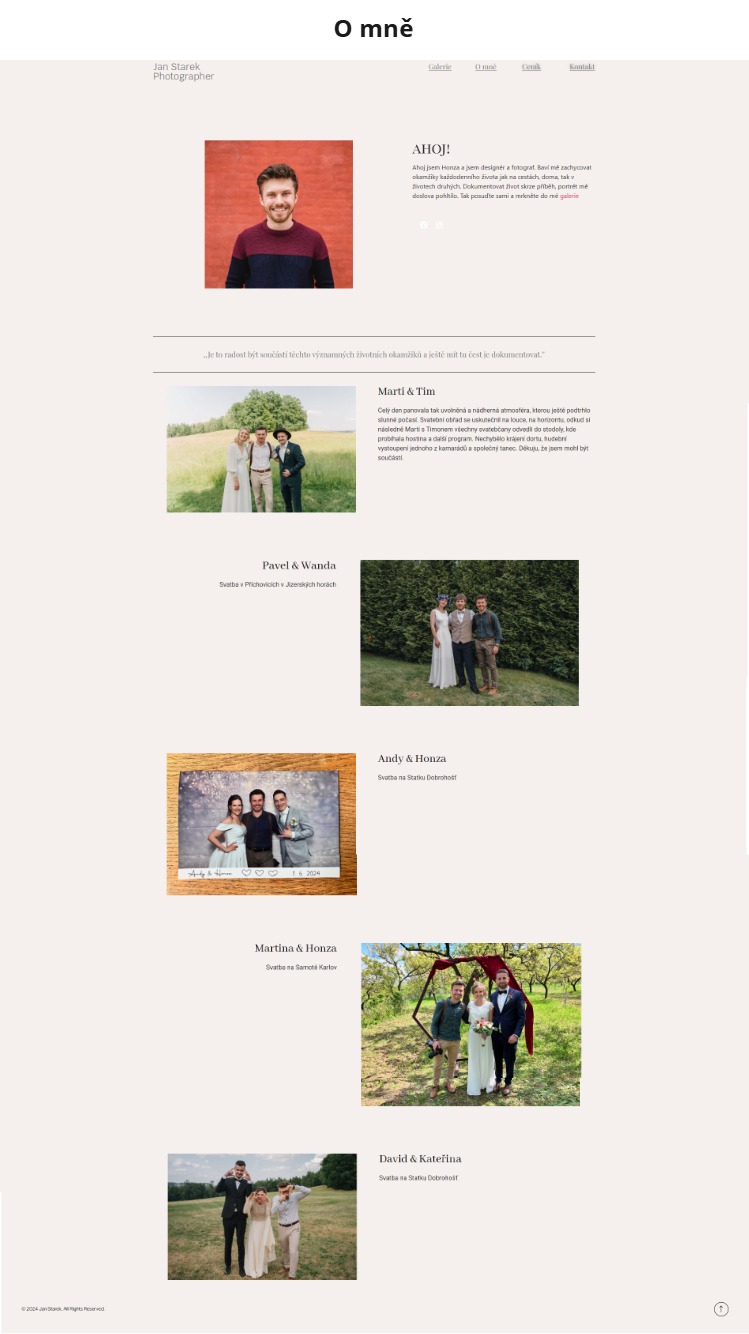
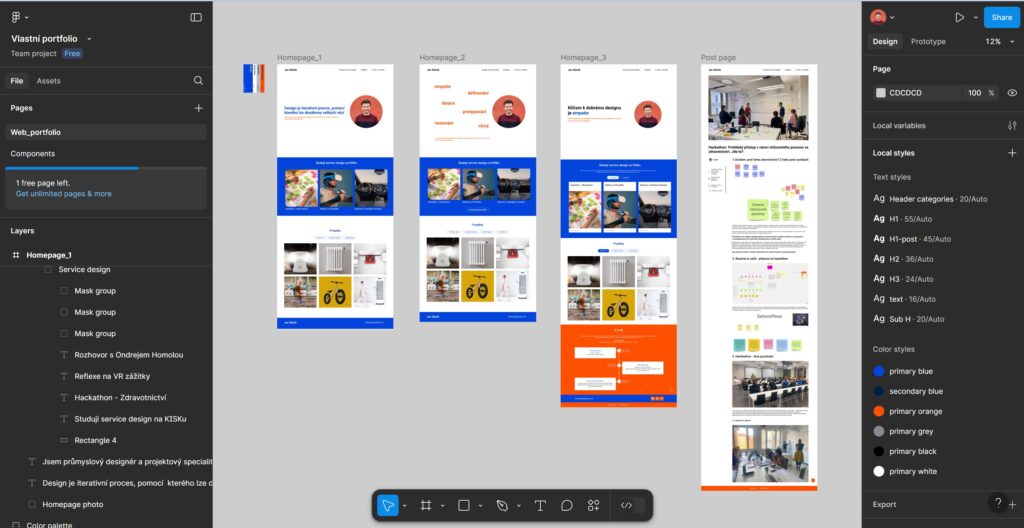
5. Návrh ve Figmě
Z Low Fidelity prototypování jsem se plynule přesunul do Figmy, kde jsem začal jít v rámci designování více do hloubky. I když ovládám grafické SW typu Photoshop a Illustrator, ve Figmě jsem pracoval pořádně poprvé. Logika jednotlivých funkcí je velice podobná, ale i tak mi trvalo nějakou dobu, než jsem si v programu začal být více jistý. Šlo mi také o to pochopit, jak správně stavět strukturu dokumentu a být při práci co nejvíce efektivní.
Z toho důvodu jsem si prošel kurz Figmy od Šimona Jůna (odkaz na kurz) a dozvěděl jsem se více o:
💡Fungování týmů a projektů (jak funguje sdílení, na co si dát pozor,…)
💡Základech (nastavení stylů písma, barev, efektivní práce s vrstvami,…)
💡Typografii (note: tam není Figma tak daleko, jak jsem si myslel 🤔)
💡Auto-layouts (spaces, padding, gaps,…)
💡Komponentech (Jak je vytvořit, vnořené komponenty, …)
Níže jsou v pdf. formátech výsledné designy:

6. Závěrem
Na závěr jsem rád, že jsem se rozhodl v rámci svého semestrálního cíle jít touto cestou. Mohl jsem se díky tomu více zamyslet nad svým portfoliem a připravit si jeho design ve Figmě. K naskočení do Figmy mi pomohl konkrétní projekt a systematicky vedený kurz.
Co je potřeba na webu zlepšit a zatím se mi to nepovedlo?
🔷 Pokud je člověk v určité sekci, název sekce v navigačním menu nezmění barvu z černé na modrou. Funguje pouze hover.
🔷 Někdy se stane, že při scrollování určitými sekcemi připnuté navigační menu zmizí.
🔷 Číslování obsahu článků se odchyluje od původního designu (je to dáno limity free verze web builderu). Pokud je obsah obsáhlejší, nemusí být tak čitelný. Plánuji se ještě zamyslet, jak tento problém vyřešit.
➡️ Pokud byste objevili cokoliv dalšího, určitě mi napište na email. Díky!
A co dál?
V průběhu designování jsem se potýkal z neznalostí UI pravidel – jak má být velký button, texty a podobně. Hledal jsem tyto informace v různých článcích, ale nebyl jsem úplně spokojený. Až nedávno jsem objevil skvělý ebook, který by měl všechny moje otázky pokrýt.
Jde o knihu Designing User Interfaces od Mike a Diany Malewitz. Tuto knihu bych si celou rád prošel 💪